Le mode sombre : une question de fond ?
Parmi les révolutions qui ont accompagné l’invention du premier Macintosh : la souris, les fenêtres interactives, les icones, est survenu un changement majeur dans l’industrie de l’informatique.
Parmi les révolutions qui ont accompagné l’invention du premier Macintosh : la souris, les fenêtres interactives, les icones, est survenu un changement majeur dans l’industrie de l’informatique. Les belles typographies s’affichaient à l’écran sur un fond blanc immaculé, en référence à l’impression classique. Un principe devenu la norme, bien loin des caractères vert fluo bavant sur l’écran noir des ordinateurs de l’époque. Pourtant, un mouvement général semble venir bousculer cette forte dose de pixels blancs, fatiguant nos yeux à longueur de journée.
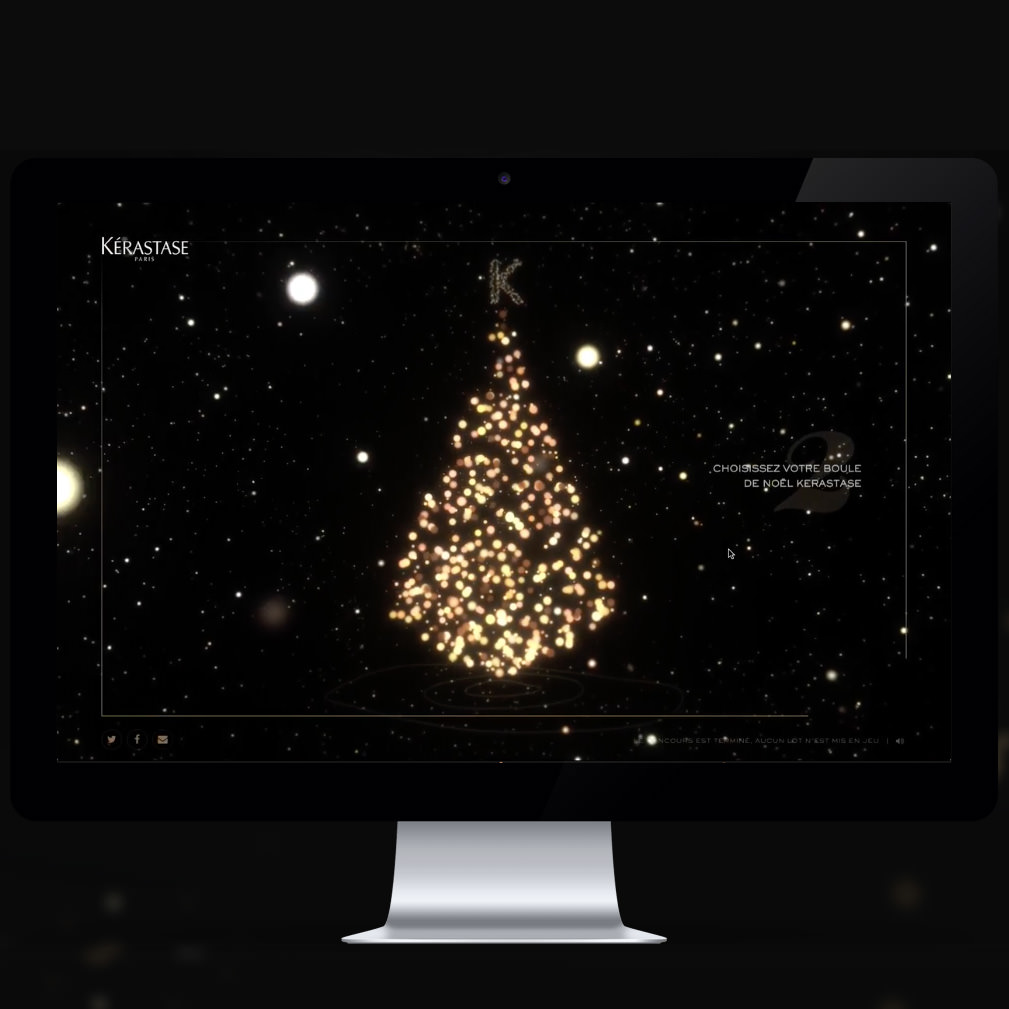
Un véritable raz-de-marée. C’est ainsi qu’on pourrait qualifier le développement des modes sombres qui se déroule actuellement dans le monde du design d’interface. Présenté par les développeurs d’Apple comme LA grande nouveauté de son nouveau MacOS Mojave lors de la keynote du WWDC 2018, le mode sombre ou « dark mode » semble aujourd’hui s’imposer comme une tendance forte du design d’interface. Avant Apple, c’est Google et sa plateforme internationale YouTube qui avaient fait le choix du mode sombre pour la refonte de son nouveau design. L’entreprise américaine continue d’ailleurs de déployer ce dernier sur l’ensemble de ces produits et services.
Une expérience si contagieuse qu’elle interroge la nature profonde du web design, les règles et les pratiques UX et UI qui en découlent mais aussi leur avenir et celles des agences et designers. Alors, le monde du web design va-t-il basculer inéluctablement du côté obscur de la force ?

De l’ombre à la lumière
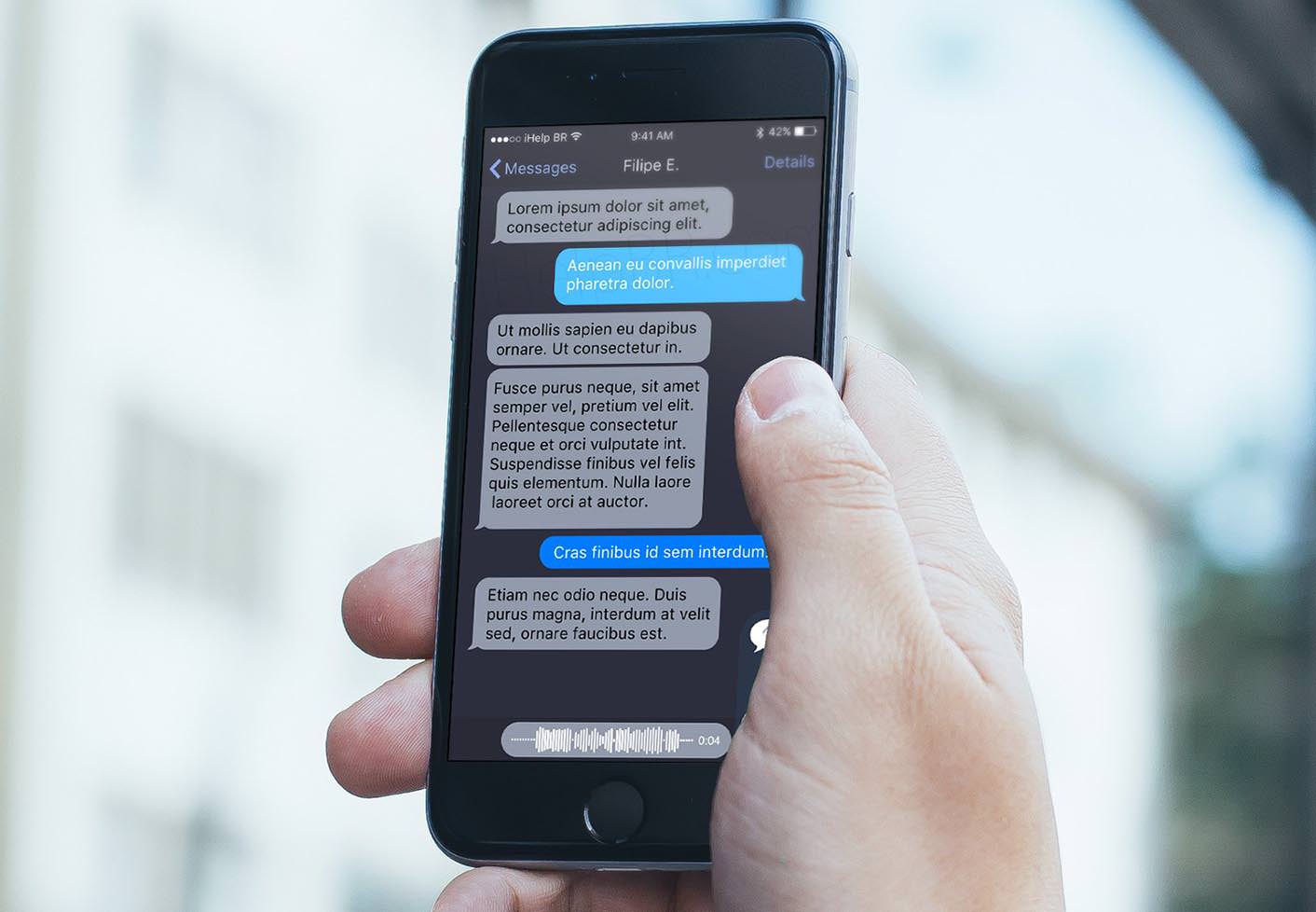
Tapis dans l’ombre depuis quelques années, les « dark mode » sont désormais sous le feu des projecteurs. De Google à Apple, en passant par Twitter, ou encore Facebook, qui a récemment annoncé la présence d’un mode sombre dans la nouvelle version de son application Messenger prévue pour le début d’année prochaine, le mode sombre est la tête d’affiche des nouvelles tendances du web design. Microsoft, qui a d’ailleurs indiqué travailler sur le développement et l’amélioration d’un mode sombre pour Windows 10, fut l’un des précurseurs en la matière avec son Windows Phone 7, qui pour la première fois disposait d’un système d’exploitation mobile dont l’interface était essentiellement bâtie sur fond noir.
Cette adoption massive des modes sombres par nombre d’applications et systèmes d’exploitation s’accompagne légitimement de promesses et de bénéfices pour l’utilisateur. Outre une amélioration du confort de lecture, le dark mode permet de réduire sensiblement la fatigue oculaire car le noir serait, selon plusieurs études, plus relaxant pour l’œil à long terme. Pratique donc pour celles et ceux qui ont l’habitude de lire de longs articles sur leurs ordinateurs, tablettes ou mobiles. Autre bénéfice majeur à l’emploi, la sauvegarde de la batterie sur des écrans de type OLED. Plus généralement, c’est une économie d’énergie qu’initient les modes sombres. Et à y regarder à plus grande échelle, il se pourrait bien que la démocratisation de l’usage de ces modes puisse participer à la sauvegarde de notre planète.
Les modes sombres présentent également bien des avantages pour les amateurs et professionnels de la création qui travaillent tous les jours dans le détail d’images, de textures, de vidéo car ces interfaces, en plus de faire ressortir les éléments, leur donnent l’opportunité de se concentrer sur des tâches très minutieuses pendant une plus longue durée. Les logiciels de création l’avaient d’ailleurs bien compris avec leur interface déjà construite sur des bases sombres.

Une plongée dans l’obscurité
Craintes par la majorité des utilisateurs, dont les nombreuses études révèlent leur préférence pour les contenus web sur tons clairs, les teintes sombres sont désormais à la mode, prêtes à inverser le rapport de force en leur faveur. Elles apparaissent aux yeux de tous comme un trésor découvert depuis peu et qui recèle mille merveilles.
La crainte de cette obscurité en toile de fond, le web design la doit surtout à son héritage. Un passif dont il a souffert jusqu’alors. Une croyance qui remonte à l’avènement du web et des supports digitaux. Un temps où le support papier dominait encore. Quand bien même la problématique de lisibilité était prégnante, l’impression de revues, livres, magazines et autres supports suivaient principalement des contraintes de coûts et de logistique. Depuis, Internet semble avoir tout bouleversé. En apparence seulement. Si le digital ne répond pas aux mêmes contraintes ni aux mêmes règles que le papier, il n’en reste pas moins qu’il tend à prolonger ses bonnes vieilles habitudes. Alors même que le RVB nous offre toute liberté créative, la typographie noire sur fond clair reste une norme profondément ancrée.
Dark mode : le Ying et le Yang du web design
L’adoption des modes sombres signifie-t-elle pour autant l’avènement d’un nouveau paradigme dans le web design ? Tout n’est pas une question de look ou de coolitude. Un grand nombre de paramètres et de facteurs entre en ligne de compte lorsqu’il s’agit de déterminer ce qui constitue la première étape de conception. Le but de l’interface, sa lisibilité et sa clarté, son contenu, son accessibilité, sa réactivité, son attractivité.
Avec la démocratisation des modes sombres, l’environnement de consommation et la durée d’exposition sont des données qui semblent jouer, de plus en plus, le rôle de régulateur en termes de conception. En ce sens, les modes sombres semblent ouvrir la voie à une nouvelle ère, un nouveau mode de réflexion dans le design d’interface. Une certaine rationalisation de l’espace dans lequel est consommée l’interface pour une plus grande liberté et une plus grande souplesse accordée à l’utilisateur. Qu’il s’expose en pleine lumière sous une plage tropicale ou qu’il soit confiné dans un endroit sombre, son expérience de navigation et de lecture n’en sera jamais affectée.
Lorsque les habitudes de confort seront prises, les choix des UX et UI designer sur le web pourraient se porter naturellement vers une ambiance sombre par défaut. Reste à savoir si une bascule aura lieu, entrainant une adoption en masse du design sur fond noir. Rien n’est moins sûr étant donné la notion de neutralité positive que porte le blanc. Pourtant la rationalisation du monde, avec l’argument de l’économie d’énergie (et de notre santé oculaire) pourrait pousser le pixel au repos, c’est à dire noir, comme la nouvelle logique universelle. Telle que l’est la feuille blanche vierge de toute intervention.

Partager cet article
Vous voulez en parler avec nous ?
Pourquoi ne pas se rencontrer pour échanger autour d’un projet ou d’une technologie ? Nous serions ravis de partager notre vision des choses !