A new era for the Revue Hospitalière de France
- Public sector
- Website
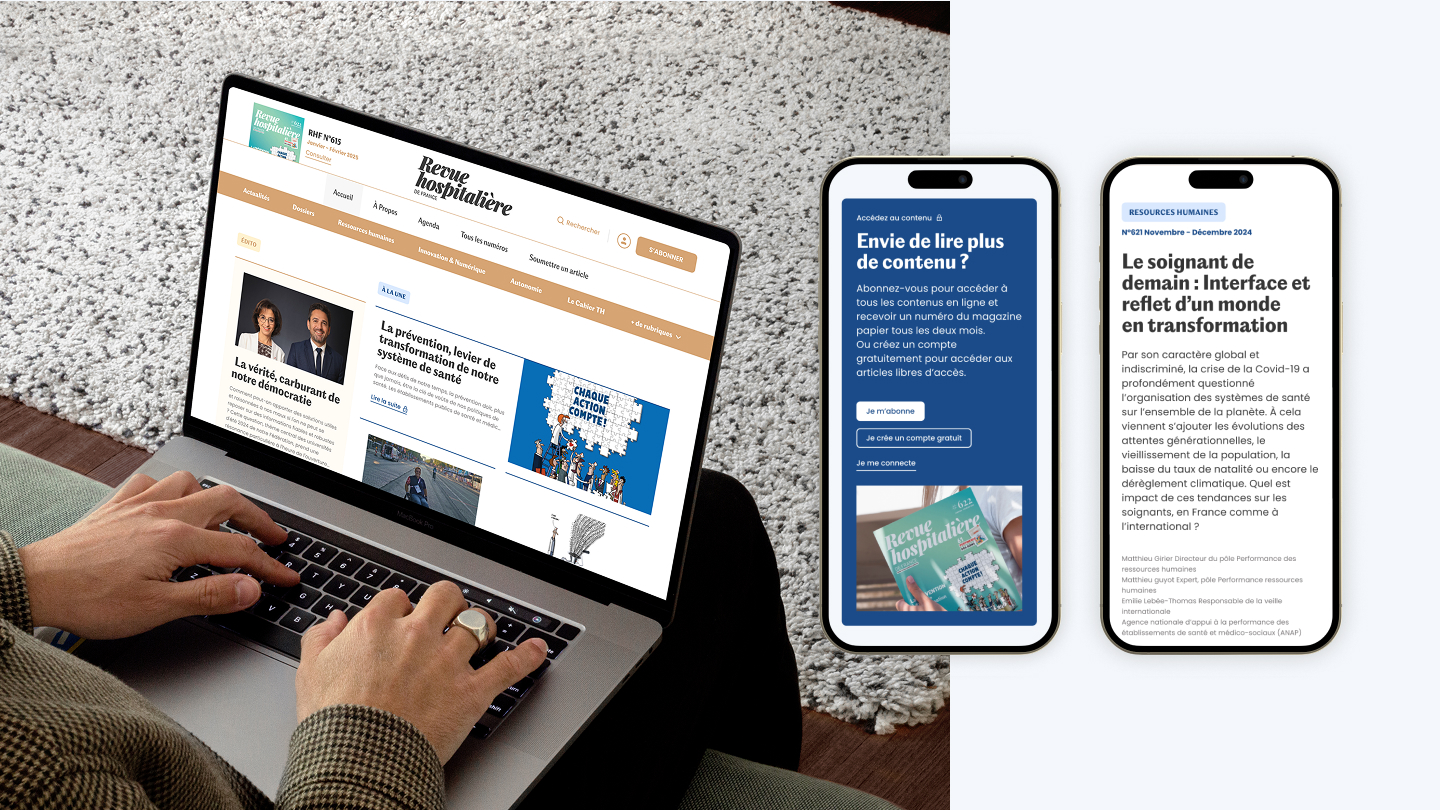
Rethinking the magazine reading experience
The benchmark magazine for hospital staff in print and online
Since 1936, the Revue Hospitalière de France (RHF) has been a benchmark in the world of healthcare. However, its website, designed in 2010, no longer met the expectations of its various audiences. Deemed outdated by some of its readers, it was no longer adapted to their new consumption patterns. The bi-monthly magazine needed a website that could act as a digital counterpart to the paper magazine.
Our aim was therefore to rethink the user experience to ensure intuitive browsing adapted to all media.
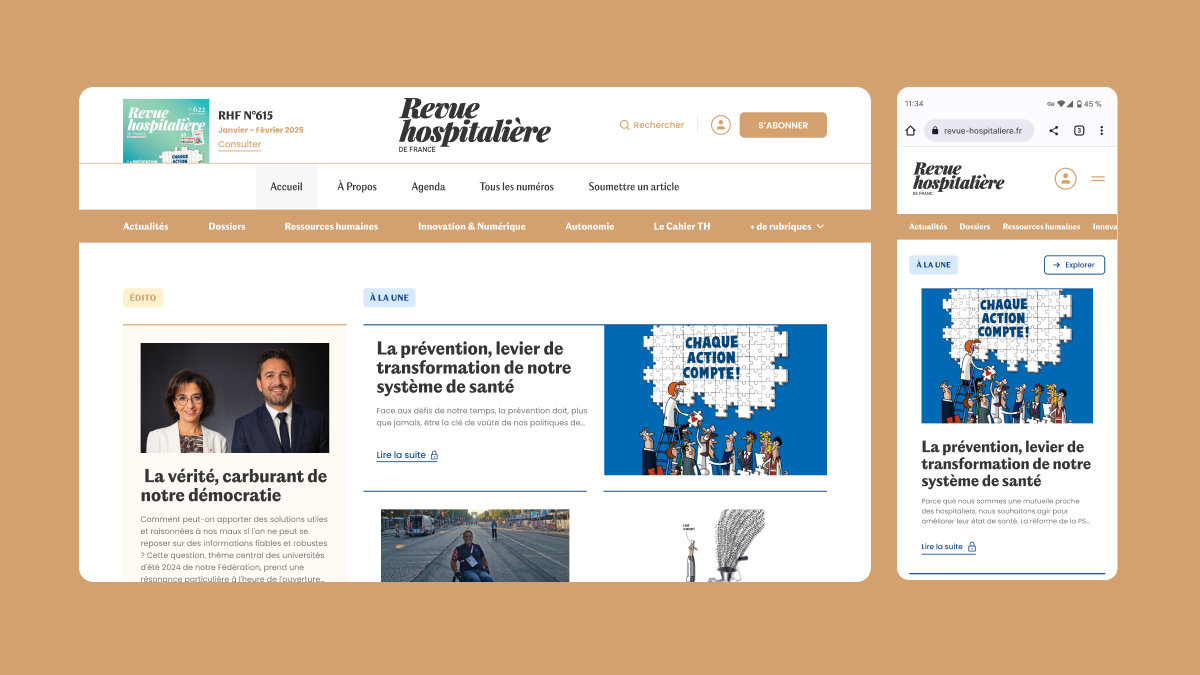
A media site to attract new readers
Renowned for the quality and expertise of its content, the RHF website had to respond to all the issues faced by ‘media’ sites in order to retain and develop its readership.
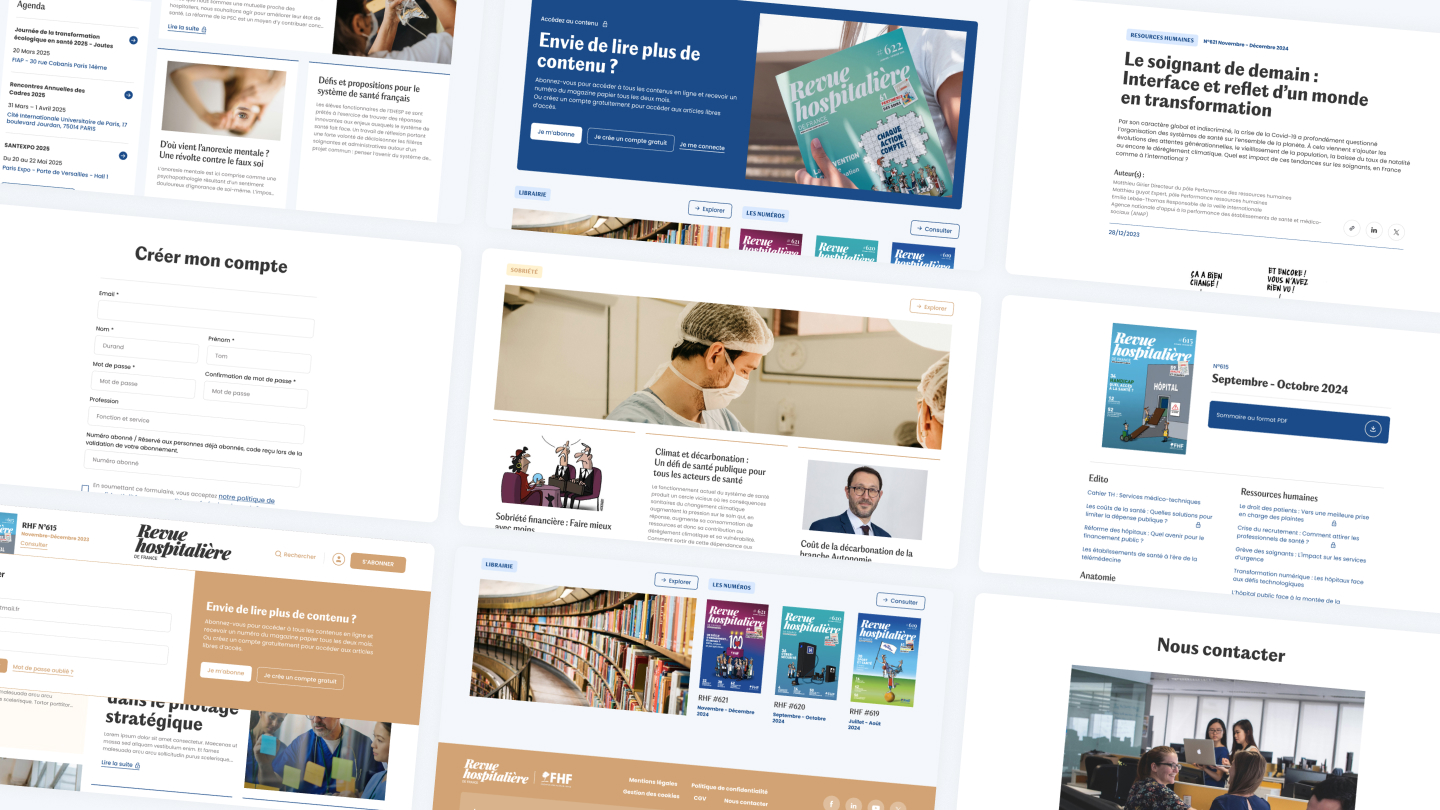
- Distilling information in a fluid and thematic way, giving users access to the leading articles of the moment as well as to the magazine’s archives.
- Giving users a differentiated view of content depending on their status (subscriber, logged in or simple user), to encourage them to take out a subscription to read more.
- Make it easier to contribute to and update the site’s content, which is updated on an almost daily basis. Enable the integration of advertising content.
A showcase for expert content
We opted for a sober graphic approach: blue and sand as the supporting colours – to serve as a backdrop for the articles, to highlight the quality of the content and the seriousness of the magazine. We also wanted to give a nod to the paper magazine and the ‘editorial’ style through the combination of typefaces.
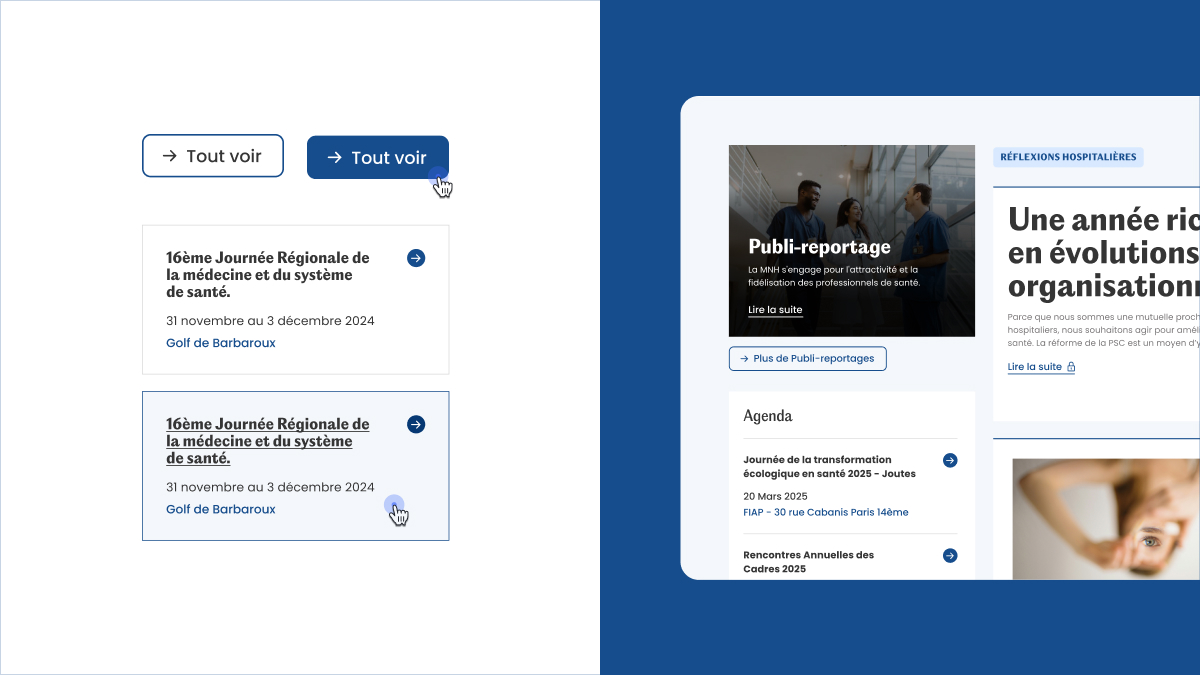
In terms of ergonomics, the site has been designed to cater for all browsing styles: highlighting of news and front-page content, differentiated access between hot and cold content, promotion of the latest issue and its articles, sectioning and internal linking, etc.
Colour palette and typography